【完全版】関連記事の効果的な使い方ガイド!SEOと回遊率アップのコツ
この記事でわかること
- 関連記事の重要性と効果的な選び方
- ユーザーを引き付ける関連記事の表示テクニック
- WordPressでの関連記事の実装方法
- 関連記事のSEO効果を高める施策
- アクセス解析を活用した関連記事の改善手順
オウンドメディアの記事下に並ぶ「あわせて読みたい」の欄に表示されるのが、関連記事です。関連記事は、ただ表示すれば良いというものではありません。戦略的に記事を選び、効果的に見せることで、サイトの価値を大きく高められるのです。
本記事では、関連記事の設計から効果測定までを網羅。コンテンツマーケターなら知っておくべき実践知識が満載です。
目次
関連記事とは?なぜ重要なのか
ここでは関連記事の定義や重要性について解説します。
関連記事の定義と役割
関連記事とは、閲覧中のコンテンツと関連性の高い、他の記事へのリンクを指します。一般的には記事の最下部や中部に配置され、「あわせて読みたい」「おすすめ記事」などと表示されることが多いでしょう。
▼弊社コラム記事の下部にも「関連記事」が表示されております。

関連記事の主な役割は、ユーザーの興味関心を引き、サイト内の他ページへと誘導することです。読者が求める情報を関連記事で提示することで、回遊を促し、サイト滞在時間を伸ばすことができます。
また、テーマの関連性が高い記事同士を内部リンクで結ぶことは、サイトの専門性を高めるSEO施策としても有効です。検索エンジンに対してサイトの関連トピックへの深い知見を示すことができるのです。
さらに、関心の近い情報を発見しやすくなるため、ユーザー体験の向上にも貢献します。求める答えにたどり着く利便性が高まれば、そのサイトへの満足度や信頼も高まるでしょう。
関連記事を表示するメリット3点
関連記事の設置には、大きく3つのメリットがあります。

1つ目は、サイト滞在時間と回遊率の向上です。興味深い関連記事があれば、ユーザーは他のページも閲覧してくれます。結果、1訪問あたりのページビュー数が増加し、サイトに長く留まってもらえるのです。
2つ目は、古い記事の再露出による集客効果です。時系列で埋もれがちな過去の記事も、関連記事として表示することで再度注目を集められます。
3つ目は、SEO対策としての有効性です。関連記事は内部リンク構造の最適化につながります。テーマ性の近い記事をリンクで結ぶことで、サイトの情報体系が明確になり、検索エンジンからも高く評価されるのです。
これらのメリットを享受できれば、コンテンツマーケティングの成果に直結するでしょう。
ユーザー体験向上における関連記事の意義
関連記事の設置は、ユーザー体験(UX)を大きく向上させる施策でもあります。
読者にとって、関心のあるトピックの関連情報が簡単に見つかることは大きな利点です。記事を読み終えた後の「次に何を読もうか」という思考や、検索行動の手間を大幅に減らせます。欲しい情報への最短経路を提示することこそ、ユーザー目線に立ったコンテンツ設計と言えるでしょう。
また、関連記事から新たな気付きを得られることも少なくありません。当初の関心事だけでなく、周辺のテーマにも理解を深められます。これは知的好奇心を刺激し、ユーザーのエンゲージメントを高める効果が期待できます。
このようにユーザーの没入感を引き出せれば、そのサイトに再訪問したいと思わせることができるはずです。
関連記事はまさに、「ユーザーファースト」の具現化と言えるでしょう。
関連記事の適切な選び方のコツ4選を解説
関連記事を選ぶにはいくつかのコツがあります。ここでは主なコツ4選について解説します。

1.関連性の高い記事を選ぶポイントを理解する
関連記事の選定で最も重視すべきは、コンテンツのテーマやキーワードの関連性の高さです。記事同士の親和性が高いほど、ユーザーの関心に沿った情報を提供できます。
たとえば、「ダイエット食事法」の記事なら、「ダイエット向け食材」「ダイエットレシピ」「ダイエットの運動法」など、テーマの近い記事がおすすめです。一方、「観光地ガイド」など全く別のジャンルは避けるべきでしょう。
関連度の判断には、キーワードの重複をチェックするのも有効です。記事中の重要キーワードが関連記事にも登場していれば、テーマの一致度が高いと見なせます。
こうした観点から、関連記事は厳選していくことが求められます。片手落ちな選定では、ユーザーに役立つ情報を届けることはできません。
2.新旧記事のバランスを考慮
関連記事の選定において、コンテンツの新旧は二の次と考えてよいでしょう。たとえ古い記事であっても、テーマの関連性が高ければ積極的に選ぶべきです。
なぜなら関連記事からのリンクは、過去の記事の再露出とアクセス数のアップに直結するからです。せっかくの良質な記事も、アーカイブに埋もれてしまっては宝の持ち腐れ。関連記事を入り口に、そうしたコンテンツに再び光を当てられます。
むしろ、関連記事の旬のトピックと普遍的なテーマの記事をバランス良く選定するのがベストプラクティスと言えます。時事的な話題と不変的な価値、両面からアプローチできれば、ユーザーの多様な関心にも応えられるはずです。
関連記事選びでは、記事の投稿日は気にせず、内容の質と関連度を吟味することが肝要だと覚えておきましょう。
3.コンバージョンを意識した記事選定
関連記事の設計は、ユーザー導線の最適化とも密接に関わります。離脱を防ぐだけでなく、コンバージョン(CV)に向けた動線づくりを意識した記事選定が求められます。
たとえば、ブログ記事から関連記事を経由し、最終的に資料請求や商品購入へと誘導する流れを設計できます。まずは興味喚起の記事で読者の関心を引き、徐々にCV直結の記事へと導くイメージです。
具体的には、集客記事の関連記事に製品の詳細解説記事を設置したり、ブランドストーリーの記事からは会社概要ページへ誘導したりするなどの施策が考えられます。
ゴールとなるコンバージョンを見据えて関連記事を配置することは、ユーザーをスムーズに望ましいアクションへ導く上で欠かせません。単なる回遊ではなく、CVを強く意識した関連付けを心がけましょう。
4.ユーザーの関心の流れを予測した記事選定
関連記事選定のコツは、ユーザーの関心の流れを予測し、それに沿った情報を提示することです。読者が次に何を知りたくなるかを考え、一歩先のコンテンツを関連記事に選ぶのです。
例として、「Pythonの基本文法」の記事があるとします。初学者なら基本文法の次に学ぶべきステップ、中級者ならさらに実践的なテクニックにも関心があるでしょう。習熟度に応じた関連記事を用意しておけば、スキルアップの道筋を最短で示せます。
また、メインテーマから派生する関心トピックを予測するのも有効です。「ハワイ旅行」の記事なら、「ハワイグルメ」「ハワイのホテル」「ハワイのアクティビティ」など、旅行プランから連想される関心事を関連記事化しておくと良いでしょう。
ユーザーの思考や行動を先回りし、欲しい情報を先んじて提供する。そんな “次の一手”を見据えた関連記事選定を目指してみてください。
関連記事の効果的な表示方法5選
ユーザーに関連記事へより興味を持ってもらうためには、表示方法を工夫する必要があります。ここでは効果的な表示方法について解説します。

1.記事下部への表示
関連記事を表示する代表的な場所の1つが、記事の最下部です。読者が記事を読み終えた直後に関連記事を提示することで、自然な流れで次の記事への回遊を促せます。
特に、メインテーマに関するより深掘りした内容や、発展的なトピックの関連記事を記事下部に配置するのは効果的でしょう。読了後の読者の関心を逃さず、さらなる情報探索へと誘導できます。
ただし、関連記事の表示数が多すぎると、選択肢が分散してしまう恐れもあります。絞り込んだ上質な関連記事を厳選して表示するのがポイントです。
また、あまりにメインコンテンツと関連の薄い記事を並べると、読者の関心から外れてしまいます。あくまでも自然な流れで次の記事に進めるよう、テーマの一貫性を保つことが肝要です。
記事下部は読了後の回遊促進の切り札になる場所です。だからこそ関連記事の質と適合性が問われると言えるでしょう。
2.記事中への補足的な関連記事の挿入
記事中に関連リンクを織り込むのも、関連記事の有効活用法の1つです。記事の流れを阻害しない形で、補足情報へのリンクを自然に差し込むイメージです。
たとえば、本文中に登場する専門用語の解説記事を関連リンクとして挿入したり、言及した人物のプロフィール記事に飛べるようにしたり。読者の「あれ?これ何だろう」という疑問に答えを提示できれば、記事の理解度は格段に上がります。
また、行間にさりげなく商品ページへのリンクを差し込むなど、マーケティング的な仕掛けを施すのもありでしょう。あからさまな売り込みではなく、文脈に合った形で関連記事を引用する工夫が求められます。
記事中の関連リンクは、主役のコンテンツを引き立てる脇役のような存在。控えめながらも、読者体験の向上に一役買う重要な要素だと言えます。
3.関連記事タイトルの付け方を工夫
関連記事をクリックしてもらうには、タイトルの付け方も重要なポイントです。単に「関連記事」と表示するよりも、もう一工夫加えた方が効果的でしょう。
例えば、「あわせて読みたい」「次に読むべき記事」など、読者目線で次の行動を喚起する言葉を添えるのです。関連記事を読む理由が明確になれば、クリック率の向上が期待できます。
また、関連記事のタイトル自体も、より具体的で興味をそそる内容にしたいものです。メインの記事タイトルから一歩踏み込んだ情報をにおわせるのも手。「~の3つの理由」「~を解決する方法」など、読者の知的好奇心を刺激する表現を盛り込むと良いでしょう。
丁寧につくり込まれた関連記事も、タイトルで損をしてはもったいないです。クリックを誘発する小見出し付けにも気を配りたいですね。
効果的なタイトルの付け方については『中小企業のSEO対策|成果を出すタイトルの付け方【事例付き】』の記事で詳しく解説しております。
4.アイキャッチ画像で関連記事を目立たせる
関連記事の視認性を高めるには、アイキャッチ画像の活用が欠かせません。記事タイトルだけでなく、ビジュアル面からも関連記事をアピールできるからです。
人は文字情報よりも視覚情報に敏感に反応する生き物です。関連記事のサムネイル画像が目に留まれば、自然と注意が向けられるでしょう。ただし、メインコンテンツの画像と混同されないよう、サイズや配置には留意が必要です。
また、アイキャッチ画像は関連記事の内容を端的に表現したものを選びましょう。見出しとの整合性を持たせつつ、画像からも記事の魅力が伝わるような工夫が求められます。
関連記事の存在感を高め、読者の関心を引き寄せる。アイキャッチ画像の効果的な活用法を探ってみてはいかがでしょうか。
5.レコメンド機能を活用した動的な関連記事表示
関連記事の表示は、人力で固定的に設定する方法だけではありません。レコメンデーション機能を用いれば、より動的で個別最適化された関連記事を提示できます。
レコメンドエンジンは、ユーザーの閲覧履歴や行動データをAIで分析し、一人ひとりに合った関連コンテンツを自動で抽出してくれます。パーソナライズされたおすすめ記事を即時的に表示できるのが大きな強みです。
ユーザーごとに関心の方向性は異なるもの。画一的な関連記事よりも、個々の趣向に寄り添ったレコメンドの方が、回遊率やエンゲージメント向上に直結するでしょう。
レコメンド機能の実装には一定のハードルもありますが、導入できればサイトの長期的な成長を加速させる武器になるはずです。関連記事の可能性を広げる選択肢の一つとして、検討してみる価値は大いにありそうです。
WordPressで関連記事を実装する方法
ここでは、WordPressで関連記事を実装する方法を解説します。
プラグインを使った自動表示の手順
WordPressで関連記事を実装する手っ取り早い方法は、専用のプラグインを利用することです。関連記事の抽出から表示までを自動で行ってくれるため、初心者でも簡単に導入できます。
中でも「Related Posts for WordPress」や「Yet Another Related Posts Plugin」は、多くのユーザーから支持されている定番プラグインです。記事間の関連度をもとに、適切な関連記事をリストアップしてくれる優れものです。

▼Yet Another Related Posts Plugin

プラグインの設定は、管理画面から簡単に行えます。表示する関連記事の数や、表示箇所、デザインのカスタマイズなども、直感的な操作で設定可能です。
ただし、プラグインの自動選定はあくまで機械的な処理です。時に意図しない記事が表示されることもあるため、目視でのチェックを怠らないようにしましょう。
手軽さと効率を重視するなら、プラグインを活用した関連記事の実装がおすすめです。
プラグインなしの手動設定で柔軟に
プラグインを使わずに関連記事を設定する場合は、WordPressのテーマファイルを直接編集する必要があります。PHPやHTMLの知識が求められるため、初心者には少しハードルが高いかもしれません。
ただし、手動設定の最大のメリットは、自由度の高さです。プラグインでは実現できない細かな表示調整も、コードを書き換えることで可能になります。サイトのデザインや構成に合わせた、オリジナルの関連記事エリアを実装できるのです。
また、プラグインに頼らないぶん、サイトの負荷やエラーのリスクを軽減できるのもポイントです。プラグイン同士の競合などのトラブルに悩まされずに済むでしょう。
もちろん、手動設定には一定の専門スキルと労力が必要です。自分で実装する自信がない場合は、経験豊富な開発者に相談するのも1つの手です。
関連記事の設定を自由にカスタマイズしたいなら、手動実装を検討してみてはいかがでしょうか。
新規投稿時の関連記事登録を習慣化
せっかく作成した新しい記事も、既存ページから孤立していては読者に届きません。記事公開のタイミングで、既存記事との関連付けを行うのを習慣づけましょう。
具体的には、投稿済みの関連記事に、新規記事へのリンクをさっそく張っておくのです。そうすることで、まだ認知度の低い新規記事も、既存記事からの参照を通して読者の目に触れる機会が生まれます。
このような内部リンク構造の整備は、検索エンジンのクローラーにとっても好都合。新規記事のインデックス化とランキング上昇を後押ししてくれるはずです。
関連記事の設定を後回しにせず、ライティング工程の一環と捉える。そんな意識を持つことが、着実なサイト成長への近道になるでしょう。
カスタムフィールドを活用した関連記事の管理
記事ごとに関連記事の設定を管理するには、カスタムフィールドの活用がおすすめです。記事の投稿画面で独自の入力項目を設けることで、関連性の高い記事を柔軟に紐付けられます。
※カスタムフィールドについては『カスタムフィールドの使い方』の公式ページをご覧ください。
例えば、各記事の編集画面に「関連記事1」「関連記事2」などのカスタムフィールドを追加。そこに関連記事の投稿IDやURLを入力しておけば、テンプレートで呼び出して表示させるだけです。
この方法なら、記事単位で関連コンテンツを自由に設計できます。テーマ性やマーケティング観点など、戦略的な関連付けも思いのまま。プラグインの自動選定に頼るよりも、細やかな調整が可能になるでしょう。
カスタムフィールドを有効活用することで、まさに編集者の意図に沿った関連記事の配置が実現します。戦略的なコンテンツ設計を志向するなら、ぜひ一考の価値ありです。
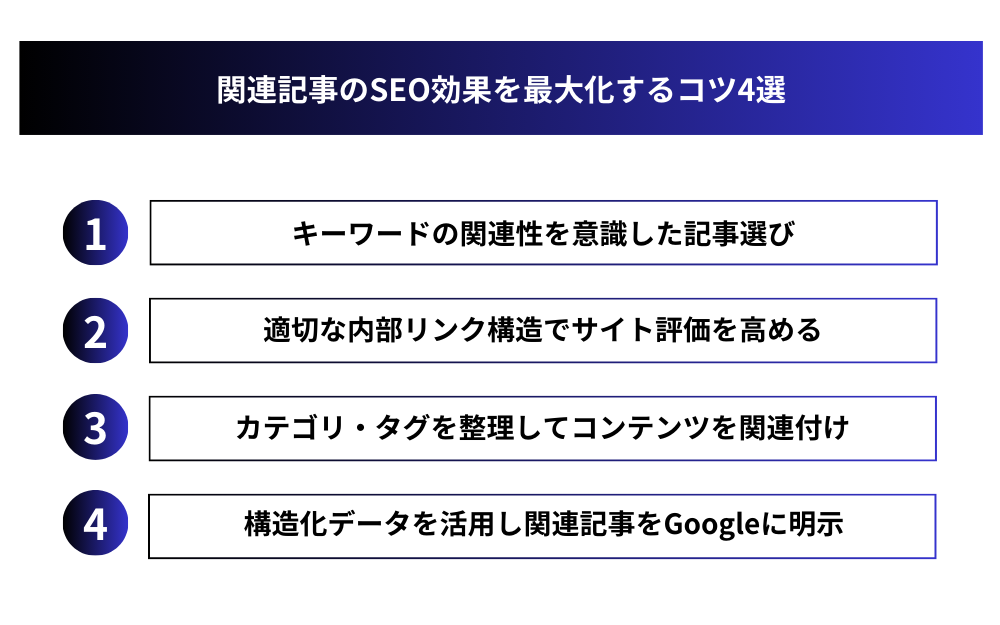
関連記事のSEO効果を最大化するコツ4選
関連記事のSEO効果を最大化する方法を行うことで、よりサイト全体の評価を高めることが出来ます。
ここでは、そのコツについて解説します。

1.キーワードの関連性を意識した記事選び
関連記事のSEO効果を引き出すためには、共通キーワードを意識した記事選定が欠かせません。記事間でメインキーワードがしっかりと関連していることを、検索エンジンにアピールできるからです。
具体的には、関連記事候補のタイトルやメタディスクリプション、見出し、本文中に、重要キーワードがどの程度含まれているかをチェック。できるだけ多くの関連キーワードが自然に盛り込まれている記事を優先的に選ぶようにしましょう。
また、ロングテールキーワードのバリエーションにも着目してみてください。「ダイエット」という大きなテーマなら、「ダイエット 食事」「ダイエット 運動」など、より具体的なキーワードで関連付けを図るのです。
キーワードの関連性を追求した関連記事選びは、サイトのテーマ構成をより明確にします。トピックの専門性を印象付ける上で、効果的な施策になるはずです。
2.適切な内部リンク構造でサイト評価を高める
関連記事の設定は、サイト内の内部リンク構造の最適化と密接に関わります。記事間の関連性をリンクで適切に紐付けることが、検索エンジンからの高評価につながるのです。
まずは、孤立ページを作らないことが大切です。全ての記事が内部リンクでつながっていれば、クローラーがサイト全体を隈なくたどれます。行き止まりのないフラットな構造を心がけましょう。
また、リンクの張り方にも気を配る必要があります。関連性の薄いページ同士を無理矢理リンクで結ぶのは逆効果。あくまでユーザー視点で、自然な導線を意識したリンク設計が求められます。
加えて、リンクのアンカーテキストには関連キーワードを盛り込みましょう。単なる「こちら」よりも「○○の詳細はこちら」という具合に、リンク先の内容を表す言葉を使うのです。
内部リンクの改善は地道な作業ですが、SEO対策の基本中の基本。関連記事の設定と合わせて、戦略的に取り組んでいきたいものです。
3.カテゴリ・タグを整理してコンテンツを関連付け
関連記事のSEO効果を高める上で、カテゴリーやタグの活用も見逃せません。記事をテーマごとにグルーピングすることで、網羅的なトピックカバレッジをアピールできるからです。
まずは、サイトの扱うテーマに適したカテゴリー設計を行います。大枠となる上位カテゴリーと、より細分化した下位カテゴリーを階層的に整理しましょう。各記事がどのカテゴリーに属するかを明確にすることが大切です。
一方、タグは記事の内容を端的に表すキーワードを付与するのに使います。関連性の高い複数のタグを組み合わせることで、よりきめ細かな関連付けが可能になります。
カテゴリーやタグがしっかり定義されていれば、関連記事の自動抽出もスムーズです。階層化された情報のボリュームは、検索エンジンから見たサイトの信頼度にも直結します。
記事の関連付けを効率化・自動化するためにも、カテゴライズとタグ付けを日頃から丁寧に行うことをおすすめします。
4.構造化データを活用し関連記事をGoogleに明示
構造化データマークアップを使えば、記事間の関連性をGoogleにダイレクトに伝えられます。より精度の高いクローリングを実現し、検索結果の表示形式にも影響を与えられる可能性があるのです。
関連記事をマークアップするための代表的なスキーマが、“hasPart”や”isPartOf”です。JSON-LDの形式で、関連する記事のURLを明示的に記述しておくことができます。
このような構造化データの実装は、検索エンジンの記事理解を助けます。関連性の高い記事グループとして認識されれば、検索結果のリッチスニペットでの表示など、大きな効果も期待できるでしょう。
もちろん、マークアップはあくまで検索エンジンへのサインです。構造化データだけに頼らず、良質なコンテンツ作りが何より重要だと肝に銘じておきましょう。
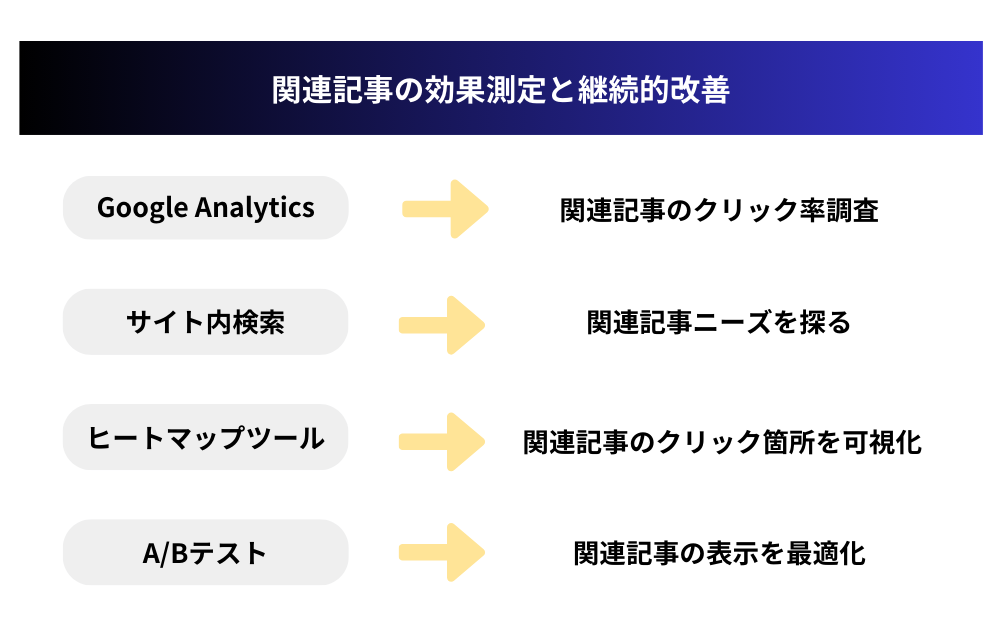
関連記事の効果測定と継続的改善
関連記事の効果改善のPDCAを回していく上で、効果測定の基盤を整える必要があります。
ここではその具体的な方法を分かりやすく解説します。

Google Analyticsを使った関連記事のクリック率調査

関連記事の効果を定量的に測るには、Google Analyticsの活用が欠かせません。ページ単位のアクセス指標を詳細に分析することで、関連記事の成果を数値化できるからです。
特に着目したいのが、関連記事のクリック率(CTR)。PV数に対する、関連記事のクリック数の割合を算出してみましょう。これを個別記事ごとに集計すれば、どの関連記事が読者の興味を引いているのかが浮き彫りになります。
また、オリジナルの記事と関連記事の平均滞在時間や離脱率を比べるのも一つの手です。関連記事からの流入が滞在時間の向上や離脱防止につながっているなら、導線の設計は成功していると言えるでしょう。
アクセス解析を通して関連記事の効果を可視化すること。それが戦略的な改善アクションにつながる第一歩になります。定期的なデータチェックを習慣づけ、PDCAを回していきたいものです。
サイト内検索から関連記事ニーズを探る
意外に見落としがちなのが、サイト内検索の活用です。読者が検索窓に入力したキーワードは、リアルな情報ニーズの表れ。関連記事の改善にも役立つヒントが眠っているはずです。

例えば、あるブログ記事から引き続き検索された語が「○○ 料金」だったとします。この記事の関連記事に料金プランの詳細を補完すれば、次の読み物を探すための検索行動を減らせるかもしれません。
このように、サイト内検索のデータからは、読者の求める関連情報が見えてきます。検索回数の多いキーワードを関連記事のテーマ選定に反映させるのも良い戦略です。需要の高いトピックを関連コンテンツで網羅的にカバーしておくのです。
また、検索から関連記事への遷移状況も追えると効果的です。検索後のクリック先を適切な関連記事に「すり替える」ことで、読者の探す手間を省けるでしょう。
サイト内検索は、読者の生の声を聞ける貴重な機会になります。関連記事の戦略をアップデートする際は、ぜひ検索データを見込んでみてください。
ヒートマップツールで関連記事のクリック箇所を可視化
ユーザーが関連記事のどの部分をクリックしているのか、ヒートマップで可視化してみるのもおすすめの施策です。マウスの動きを追跡することで、関連記事への注目箇所が色濃く浮かび上がります。
例えば、関連記事一覧の上位にある記事や、画像付きの記事に熱が集中しているなら、その表示位置や体裁が効果的だと推察できます。逆に、下位の記事があまりクリックされていないなら、見直しが必要なサインかもしれません。
また、PCとスマホでのクリック傾向の違いを見るのも大切です。デバイスによって、読者の注意が向く部分は変わります。レスポンシブなヒートマップ解析を通して、最適な関連記事の配置を探ってみてはいかがでしょうか。
ヒートマップから読み取れる行動データは、管理画面の数字だけでは気づけないことも多いもの。ユーザー目線で関連記事の課題を可視化する良い機会になるはずです。
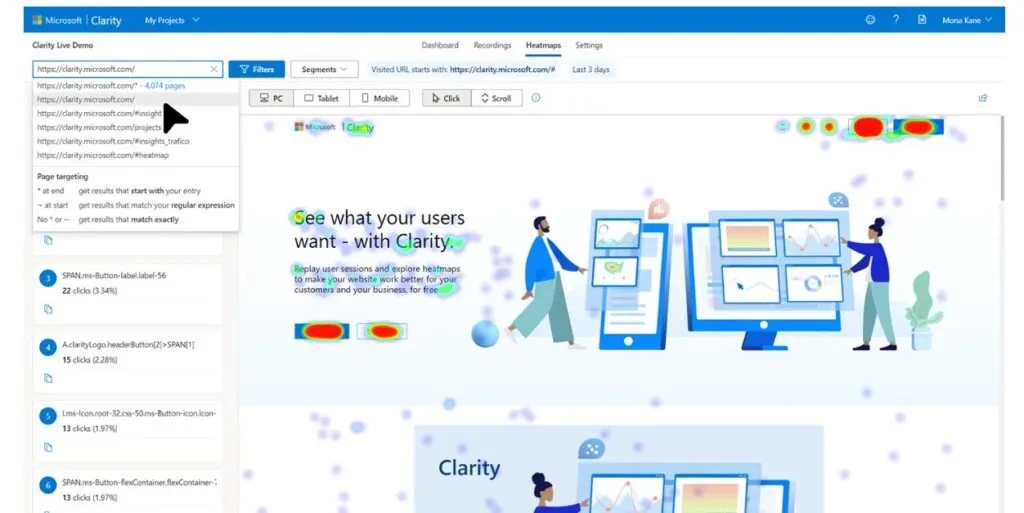
無料で利用できるヒートマップツールとして、MicrosoftのClarityをおすすめします。

引用:https://clarity.microsoft.com/lang/ja-jp
下図のように、LP上でユーザーに良くクリックされている箇所が赤く表示されるなど、ユーザーの行動が可視化できます。ユーザーがWebサイト上でどんな行動をしているのかがわかります。

無料とは思えない高機能ツールなので、是非活用してみてください。
A/Bテストで関連記事の表示を最適化
関連記事の表示方法やデザインは、A/Bテストで効果検証していくのが理想的です。記事をランダムに2パターンに振り分け、より高いパフォーマンスを示した方を採用します。そんな地道な検証の積み重ねが、関連記事の精度を高めてくれます。
例えば、「あわせて読む」と「おすすめ記事」、どちらの見出しが効果的か。記事下部と中部、どちらの配置が適切か。アイキャッチ画像の有無で、クリック率はどう変わるか。このように、様々な切り口で関連記事の表示方法を比較してみましょう。
もちろん、テスト期間中のアクセス数が十分に得られる記事を選ぶことが前提です。結果の揺らぎを避けるため、一定のサンプル数は確保しておきたいですね。
A/Bテストから得た定量的な根拠は、説得力抜群。編集部の意思決定もスムーズになるでしょう。数字を武器に、PDCAを力強く回していける環境を整えてみてはいかがですか。
まとめ:関連記事を活用し、成果につなげよう
関連記事は、サイト運営に欠かせない要素である一方、ただ表示すればいいというものではありません。記事同士の関連性を適切に設計し、読者の関心に合った記事を提示すること。それが関連記事の効果を最大限引き出すカギとなります。
関連記事は、サイトの価値を高めるための強力な武器になります。ユーザー視点を大切にしながら、戦略的に活用していきたいですね。単なる表示に留まらず、「成果」を意識した関連コンテンツ作りを行いましょう。長期的な視点を持って、関連記事の設計に取り組んでみてはいかがでしょうか。

Webマーケティングの戦略立案や実行にお困りではないですか?
株式会社アドカルはWebマーケティングによる集客に強みを持ったマーケティング支援企業です。
貴社のマーケティングパートナーとして、少数精鋭で担当させていただきます。
・SEO対策を実施してみたい
・自社で運用しているが、効果が出ないので代理店を探している
・成果の出るWeb集客施策を行って集客を拡大したい
上記のようなお悩みをお持ちでしたら是非私たちにご相談ください。株式会社アドカルは貴社の集客を最大化するために「消費者理解の徹底」と「戦略立案」を大事にしております。
下記ボタンよりお気軽にお問い合わせください。
貴社に最適なプランをご提案させていただきます。